[웹 개발] Eclipse REST API 구현 - Swagger 3.0 설정

안녕하세요
로로봉입니다 : )
오늘은 개발중인 REST API에 대한 스펙을 명세할 수 있는 Swagger에 대해 알아보겠습니다.
Swagger는 아래와 같은 기능을 하는 정말 유용한 라이브러리입니다.
REST API에 대한 설명을 다 기제하여 표시할 수 있고, 실제 파라미터를 넣어 호출 테스트까지 할 수 있어서 최종 정리 문서라고 봐도 무방한 것 같습니다.
Swagger란?
- Open Api Specification(OAS)를 위한 프레임워크이다.
- API들이 가지고 있는 스펙(spec)을 명세, 관리할 수 있는 프로젝트/문서
- API 사용 방법을 사용자에게 알려주는 문서
- Springboot에서 Swagger를 사용하면, 컨트롤러에 명시된 어노테이션을 해석하여 API문서를 자동으로 만들어준다.
- 참고로 Swagger는 Java에 종속된 라이브러리가 아니다.
- URL에 /swagger-ui.heml으로 접근하면 swagger가 만들어주는 페이지에 접근할 수 있다.
API Documentation & Design Tools for Teams | Swagger
swagger.io
지난 시간부터 구현하던 프로젝트 restapi에 적용을 해보도록 하겠습니다.
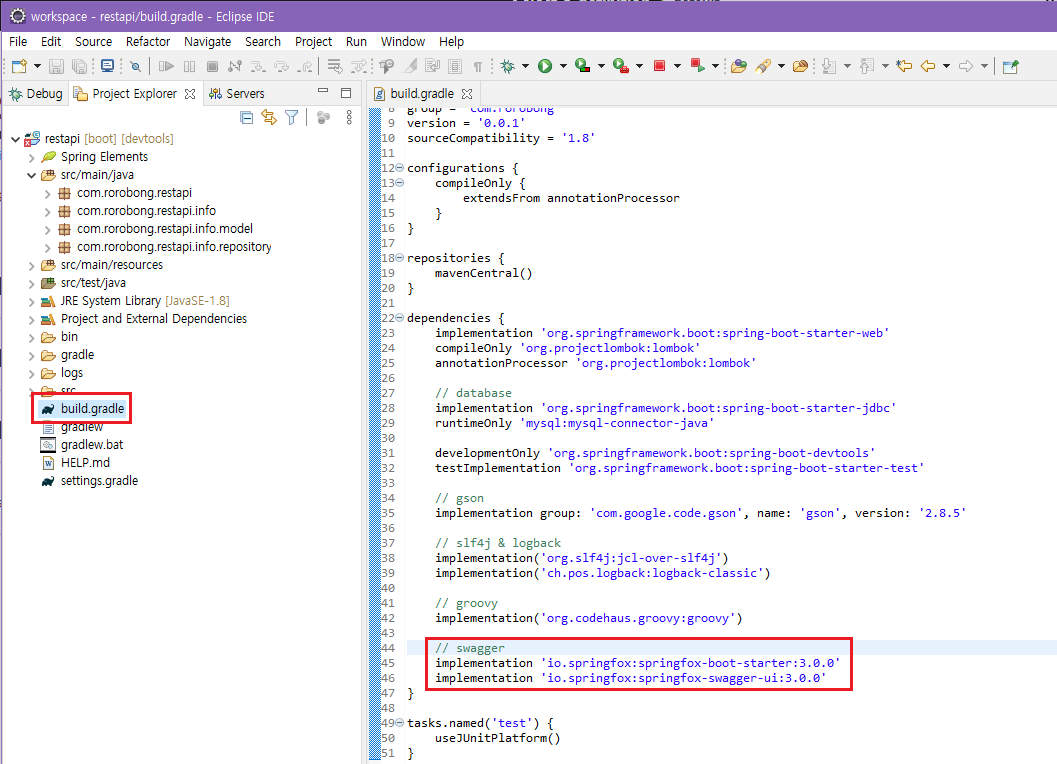
우선 build.gradle에 아래 dependency를 추가해줍니다.
implementation 'io.springfox:springfox-boot-starter:3.0.0'
implementation 'io.springfox:springfox-swagger-ui:3.0.0'최신 버전인 Swagger 3.0 버전을 사용해 보겠습니다.

dependency를 추가해 주었기 때문에 build.gradle을 우측 클릭하여 gradle을 Refresh 해줍니다.
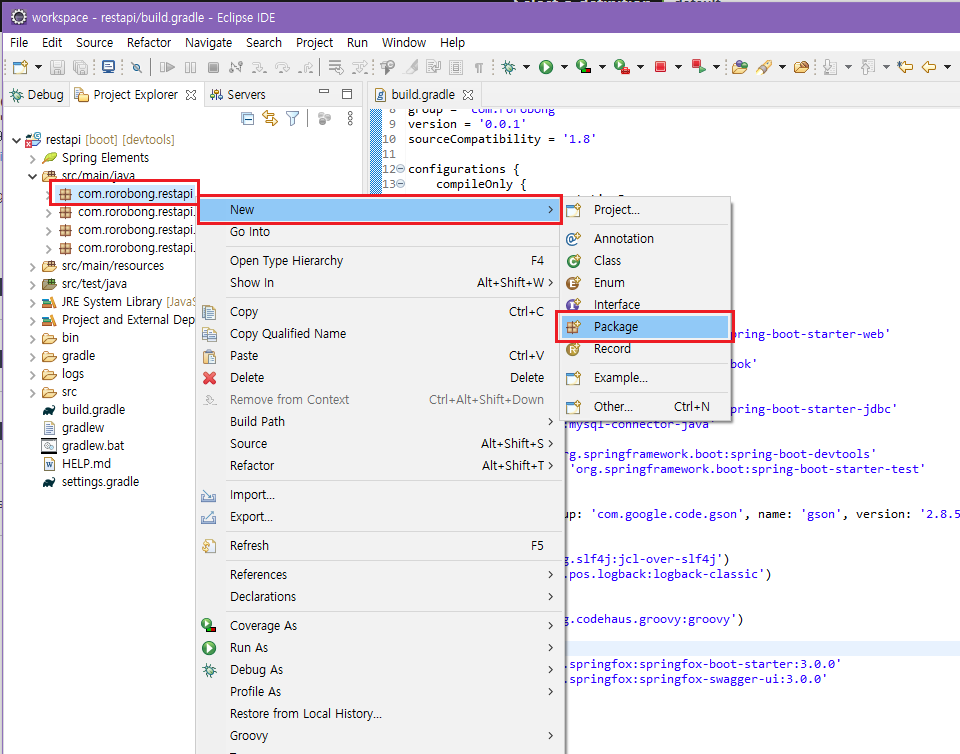
restapi 패키지 아래로 패키지를 만들어 줍니다.

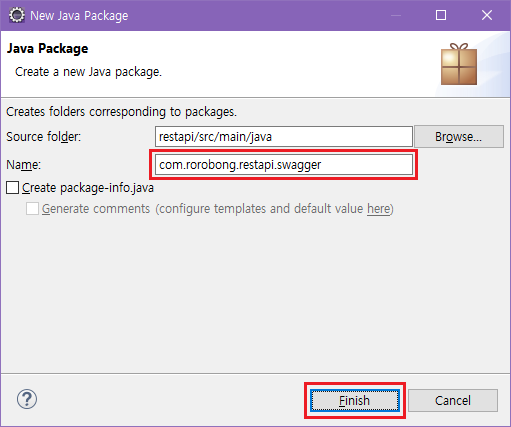
swagger 패키지 명을 입력 후 Finish를 눌러줍니다.

만들어진 패키지에 swagger 설정 클래스를 추가해 주도록하겠습니다.

클래스 명에 SwaggerConfig를 입력 후 Finish 버튼을 눌러줍니다.

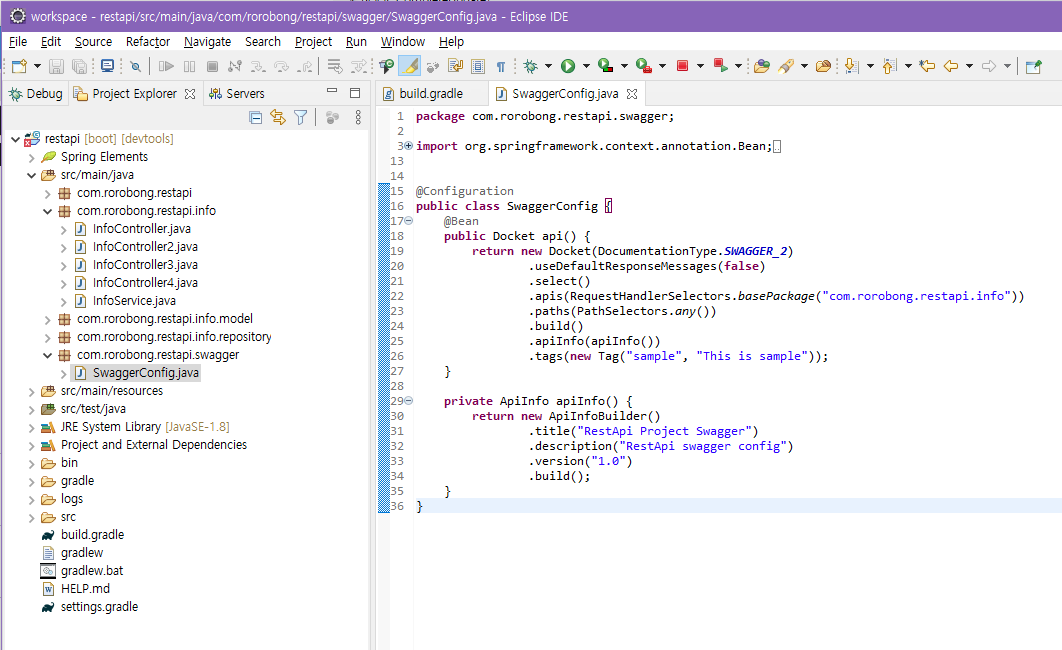
Swagger 설정에 대해 아래와 같이 작성하였습니다.
@Configuration
public class SwaggerConfig {
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.useDefaultResponseMessages(false)
.select()
.apis(RequestHandlerSelectors.basePackage("com.rorobong.restapi.info"))
.paths(PathSelectors.any())
.build()
.apiInfo(apiInfo())
.tags(new Tag("sample", "This is sample"));
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("RestApi Project Swagger")
.description("RestApi swagger config")
.version("1.0")
.build();
}
}apis에는 swagger와 실제 연결할 패키지를 넣어주시면 자동적으로 해당 패키지 안에 존재하는 API들을 인식하게 되어 있습니다.
tags의 경우 하나의 태그로 API를 묶을 때 사용합니다.
그리고 title, description, version으로 Swagger 첫 화면에 들어갈 Text들을 지정해줄 수 있습니다.

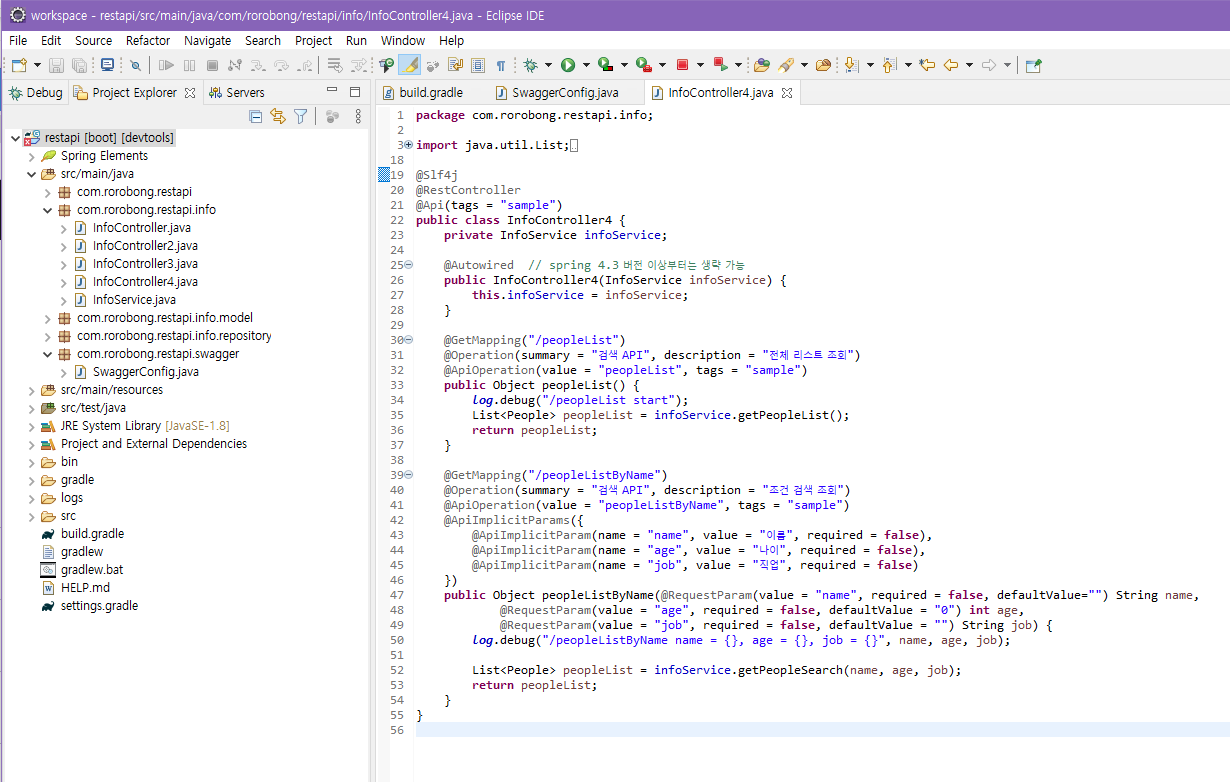
이제 아래와 같이 InfoController4.java 파일을 열어 Swagger에 대한 어노테이션을 정의해주면 설정이 완료됩니다.
@Slf4j
@RestController
@Api(tags = "sample")
public class InfoController4 {
private InfoService infoService;
@Autowired // spring 4.3 버전 이상부터는 생략 가능
public InfoController4(InfoService infoService) {
this.infoService = infoService;
}
@GetMapping("/peopleList")
@Operation(summary = "검색 API", description = "전체 리스트 조회")
@ApiOperation(value = "peopleList", tags = "sample")
public Object peopleList() {
log.debug("/peopleList start");
List<People> peopleList = infoService.getPeopleList();
return peopleList;
}
@GetMapping("/peopleListByName")
@Operation(summary = "검색 API", description = "조건 검색 조회")
@ApiOperation(value = "peopleListByName", tags = "sample")
@ApiImplicitParams({
@ApiImplicitParam(name = "name", value = "이름", required = false),
@ApiImplicitParam(name = "age", value = "나이", required = false),
@ApiImplicitParam(name = "job", value = "직업", required = false)
})
public Object peopleListByName(@RequestParam(value = "name", required = false, defaultValue="") String name,
@RequestParam(value = "age", required = false, defaultValue = "0") int age,
@RequestParam(value = "job", required = false, defaultValue = "") String job) {
log.debug("/peopleListByName name = {}, age = {}, job = {}", name, age, job);
List<People> peopleList = infoService.getPeopleSearch(name, age, job);
return peopleList;
}
}Swagger 설정 부분에서 tags를 지정해주었는데, InfoController4 클래스를 해당 tag로 설정하는 부분이 @Api(tags = "sample") 이 부분입니다. "sample" 이 부분을 원하시는 tag명칭으로 변경하여 묶어 줄 수 있습니다.
GetMapping으로 설정되어 있는 메소드에 파라미터 데이터에 대한 설명과 메소드 기능에 대한 설명을 설정할 수 있습니다.
@Operation 어노테이션에 메소드 설명을 넣습니다.
@ApiOperation 어노테이션에서는 해당 클래스가 지정한 tag에 묶였지만 그 안에서 메소드를 표시할 명칭을 넣어줍니다.
@ApiImplicitParams 어노테이션으로 입력 파라미터에 대한 설명을 넣어줄 수도 있습니다.

이제 모든 설정이 완료되었으며 프로젝트를 빌드해줍니다.
Swagger 2.0 버전에서는 /swagger-ui.html 로 호출하였지만 Swagger 3.0 버전에서는 /swagger-ui/index.html로 호출해주어야 합니다.
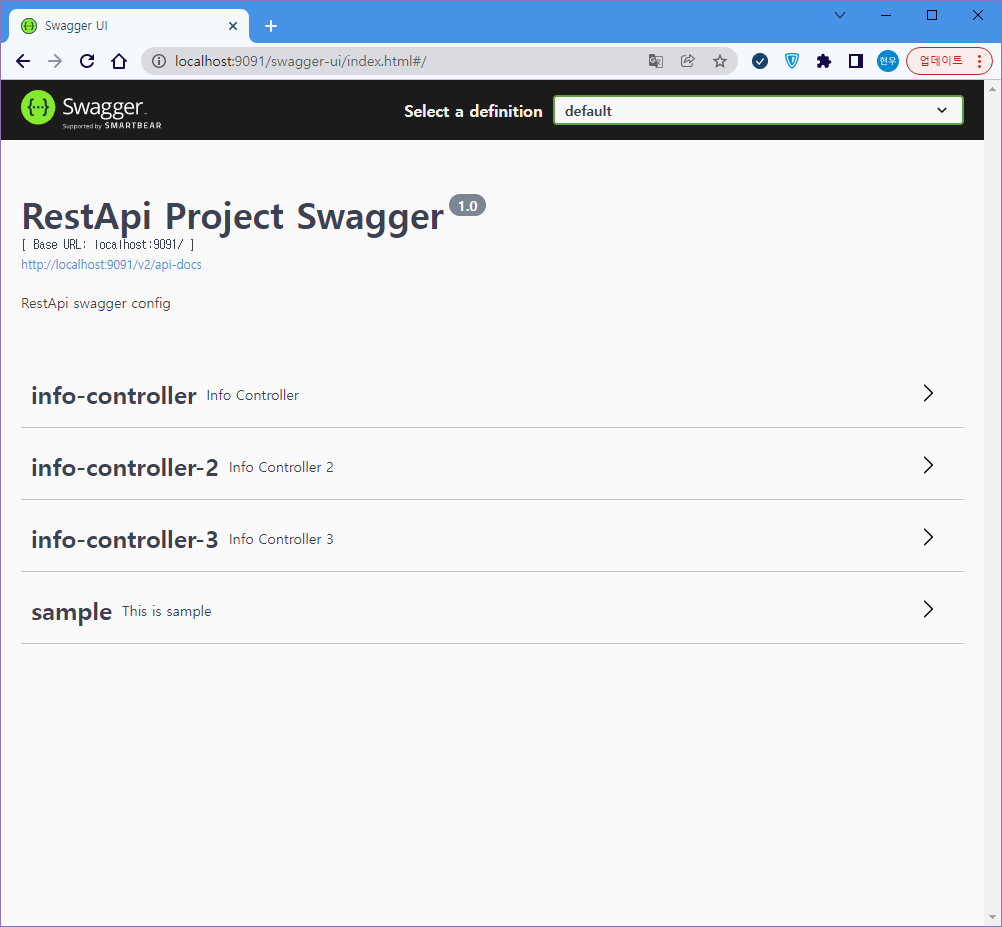
저는 톰캣 포트를 9091로 변경해놓았기 때문에 아래와 같이 호출되었습니다.

sample tag를 열게되면 아래와 같이 /peopleList, /peopleListByName 등록한 두 개의 API를 볼 수 있습니다.
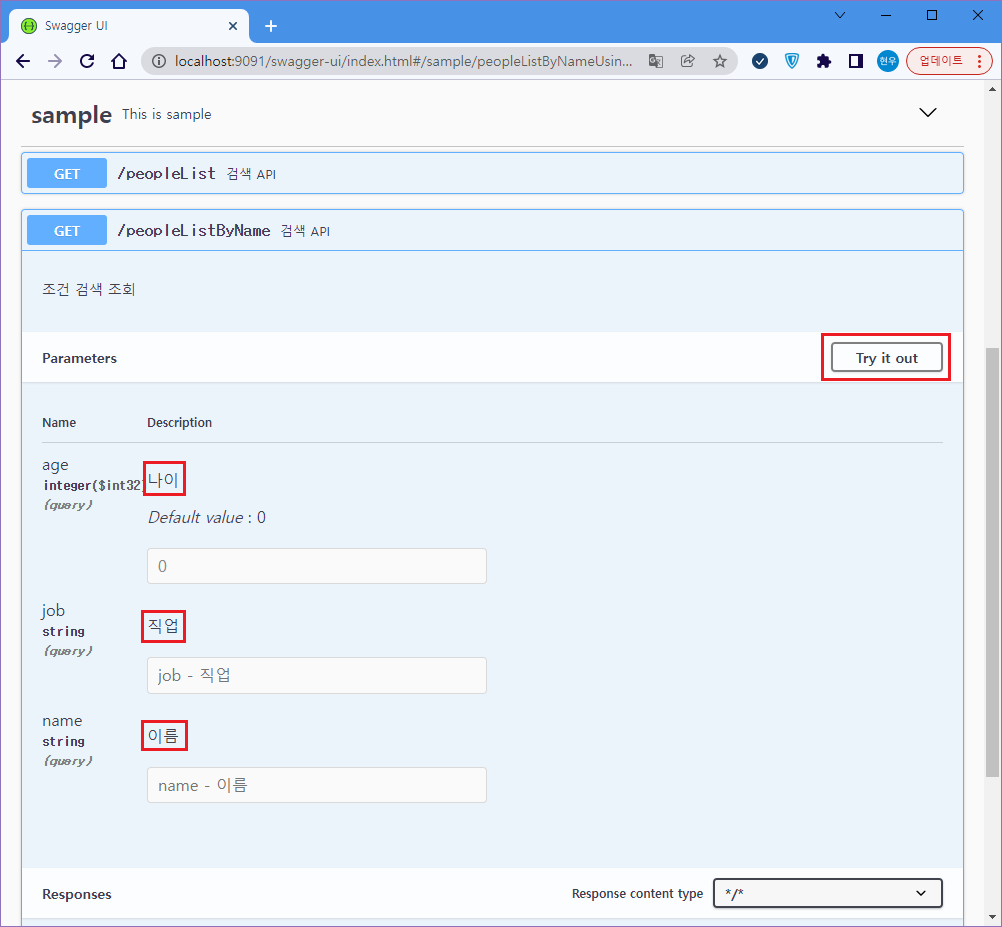
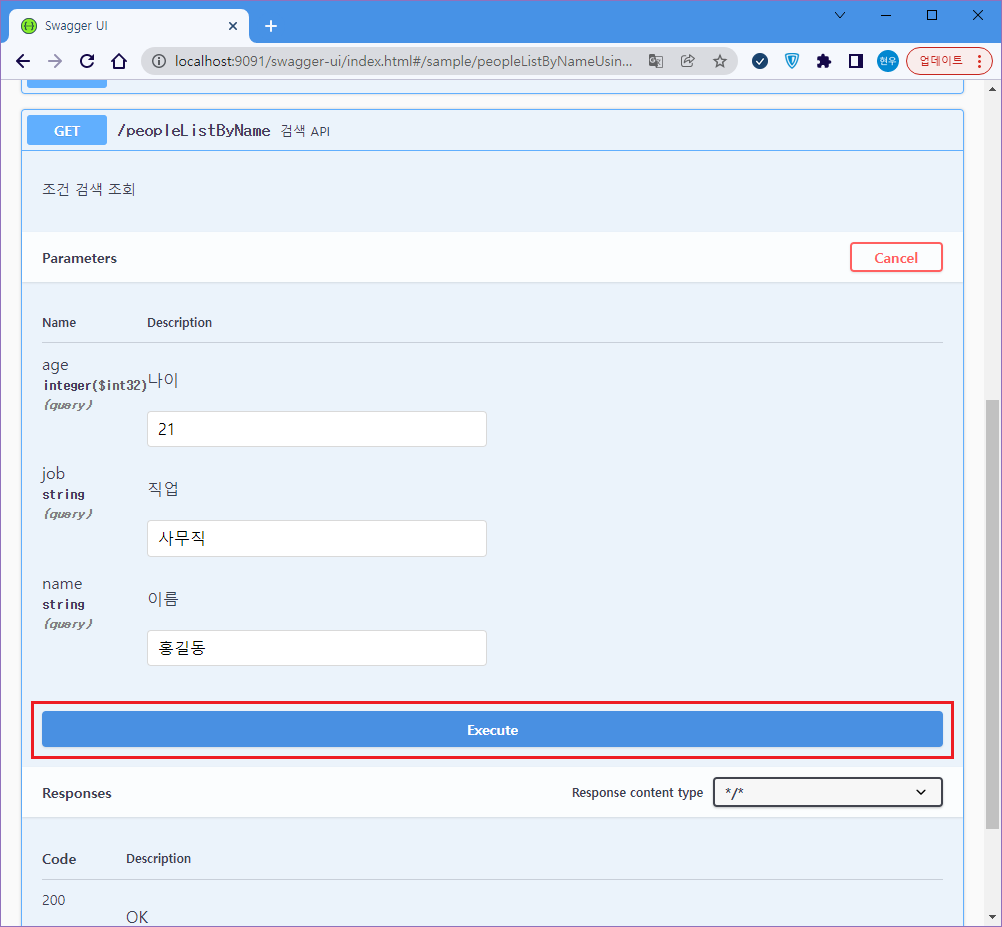
peopleListByName 을 선택하면 전달할 파라미터 입력칸이 나옵니다.
@ApiImplicitParams 어노테이션에서 파라미터 설명을 넣어주었던 대로 "나이, "직업", "이름"이 설명에 써있는 것을 볼 수 있습니다.

우측에 Try it out 을 누르면 API를 실행해볼 수 있습니다.
파라미터를 넣고 Execute를 눌러 실행해줍니다.

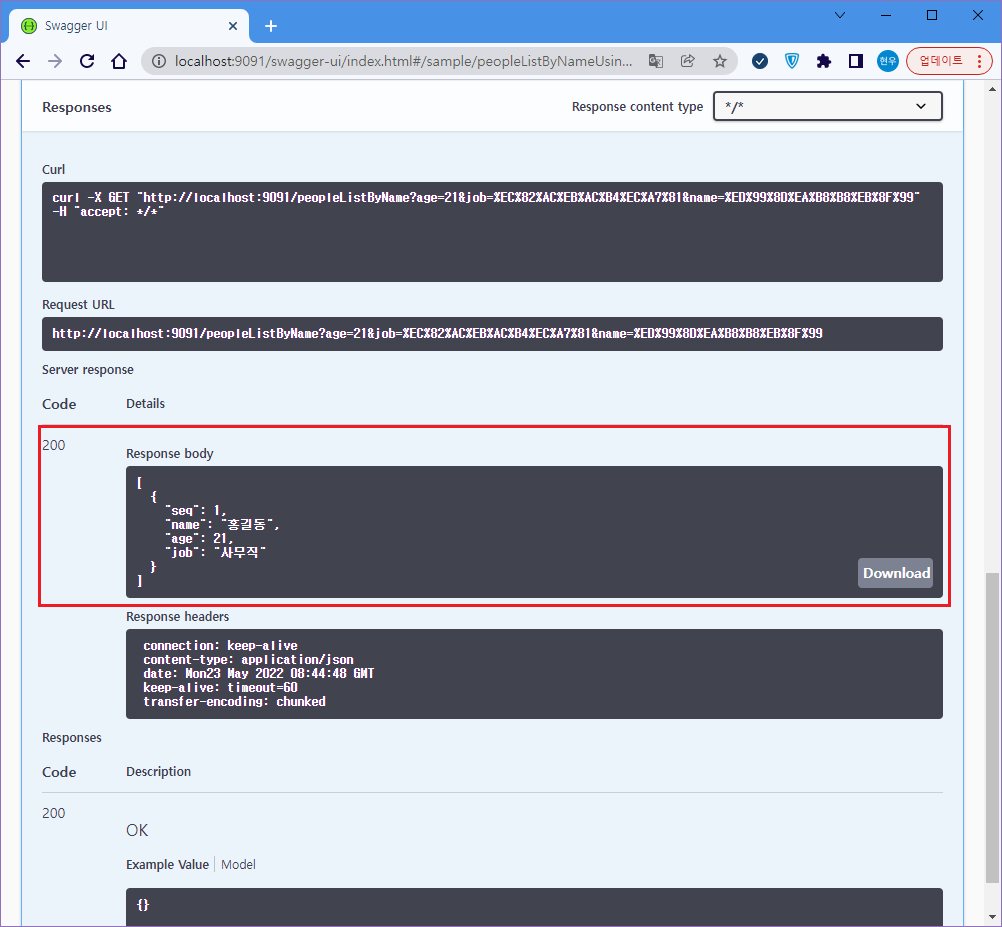
실행이 되면 Responses 로 스크롤을 내려보면 호출 결과를 확인할 수 있습니다.

복잡한 절차 없이 Swagger를 통해 개발 문서를 만들어 보았습니다.
REST API 배포 시 설명 문서를 별도로 작성할 필요 없이 Swagger를 제공해주면 간단히 해결됩니다. ^^
공감 ♥ + 구독부탁드립니다 : )