
안녕하세요
로로봉입니다 : )
이번 포스팅에서는 구글 애드센스를 블로그에 연동하는 법을 알아보도록 하겠습니다.
우선 티스토리 블로그를 운영하는 목적 중 큰 비중을 차지하는 것은 구글 애드센스를 연동할 수 있다는 점인 것 같습니다.
연동 또한 간편해서 큰 어려움 없이 연동하실 수 있으실 것 같습니다.
지금부터 차근차근 구글 애드센스 연동을 해보도록 하겠습니다.
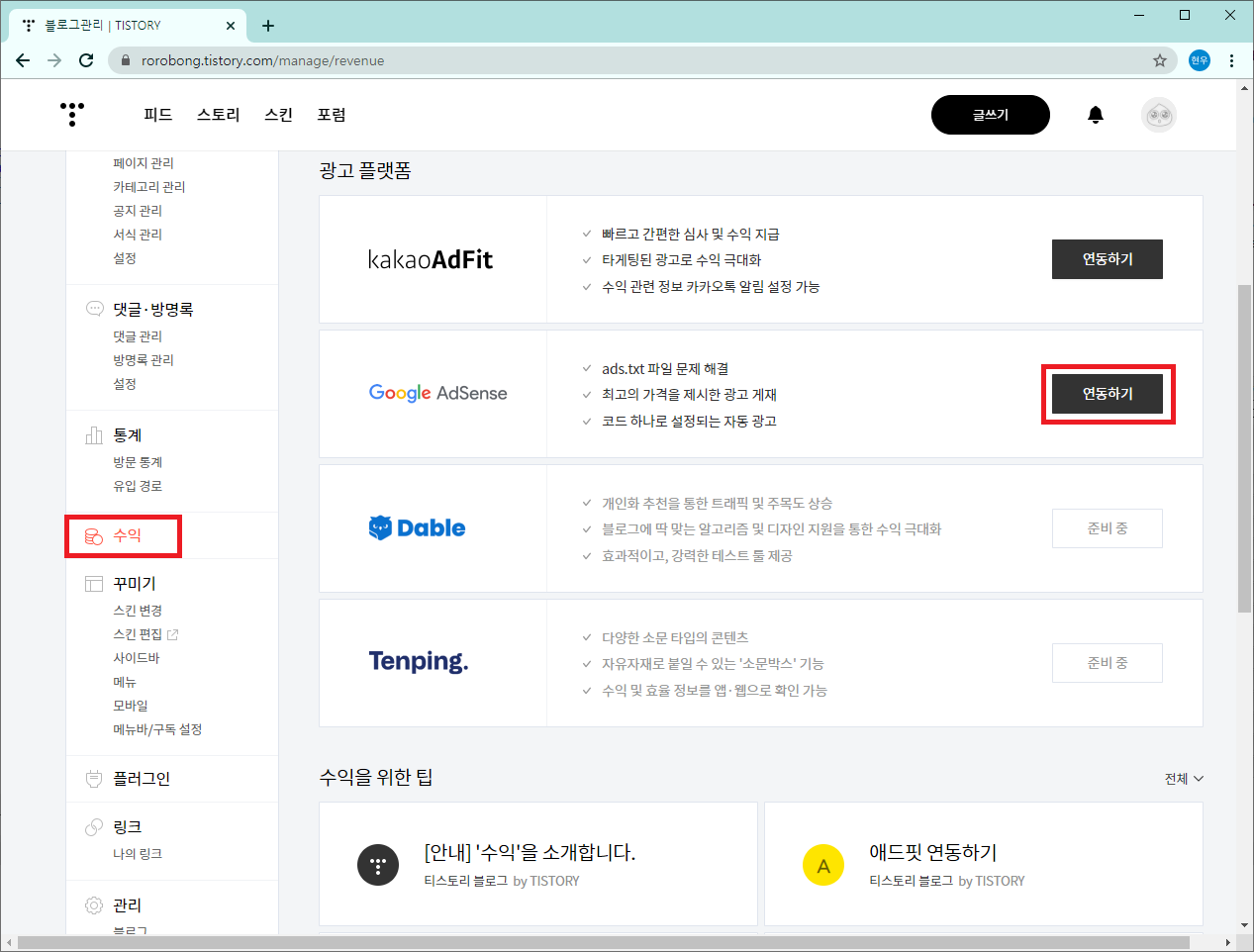
우선 본인의 블로그 관리자 메뉴 좌측에 수익이라는 메뉴를 선택해줍니다.

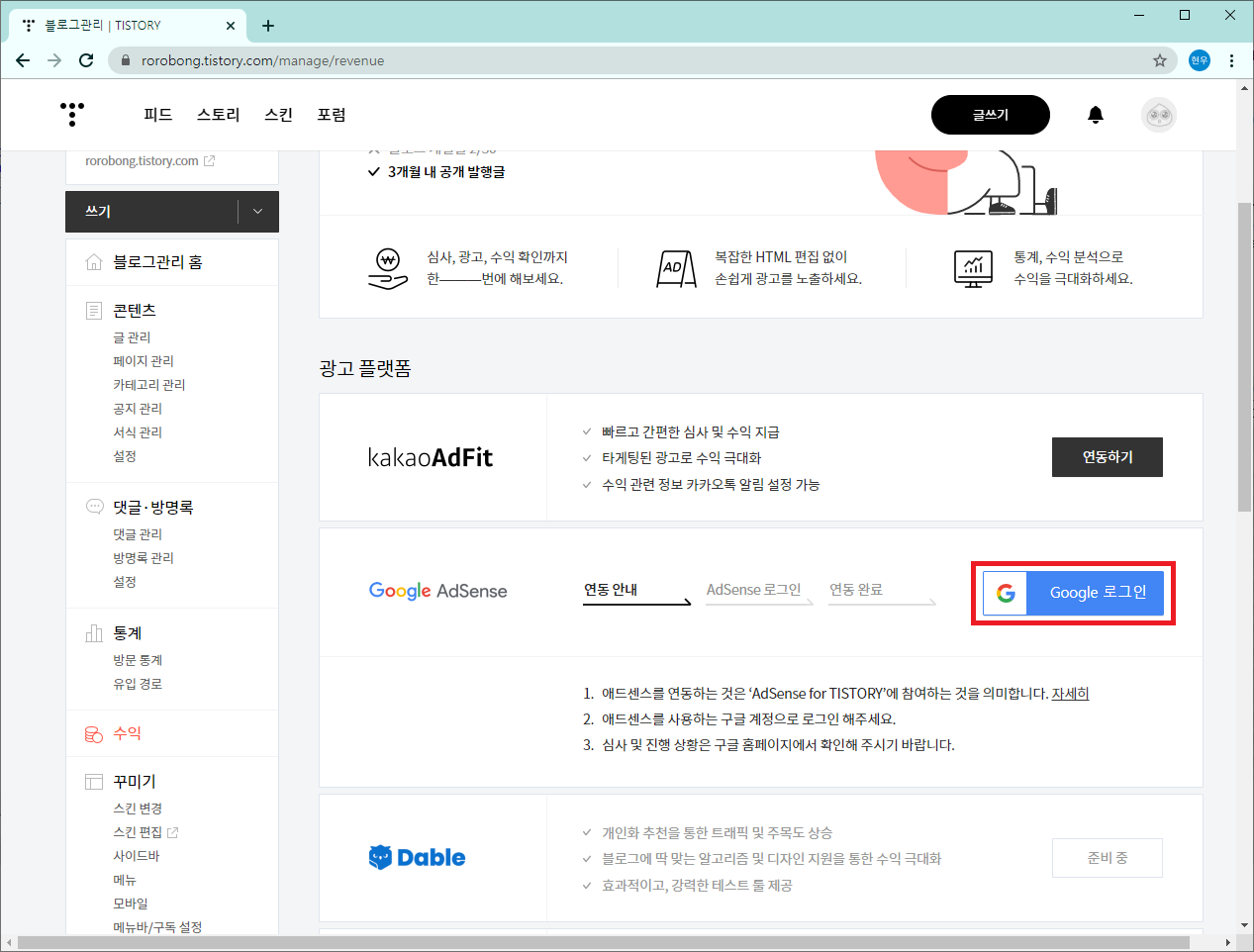
수익 메뉴를 누르시면 구글 애드센스 연동하기 버튼을 볼 수 있습니다. 버튼을 누르고 구글 로그인을 진행합니다.

구글 로그인을 하게되면 티스토리 권한 부여 창이 표시됩니다. 모두 허용을 눌러줍니다.
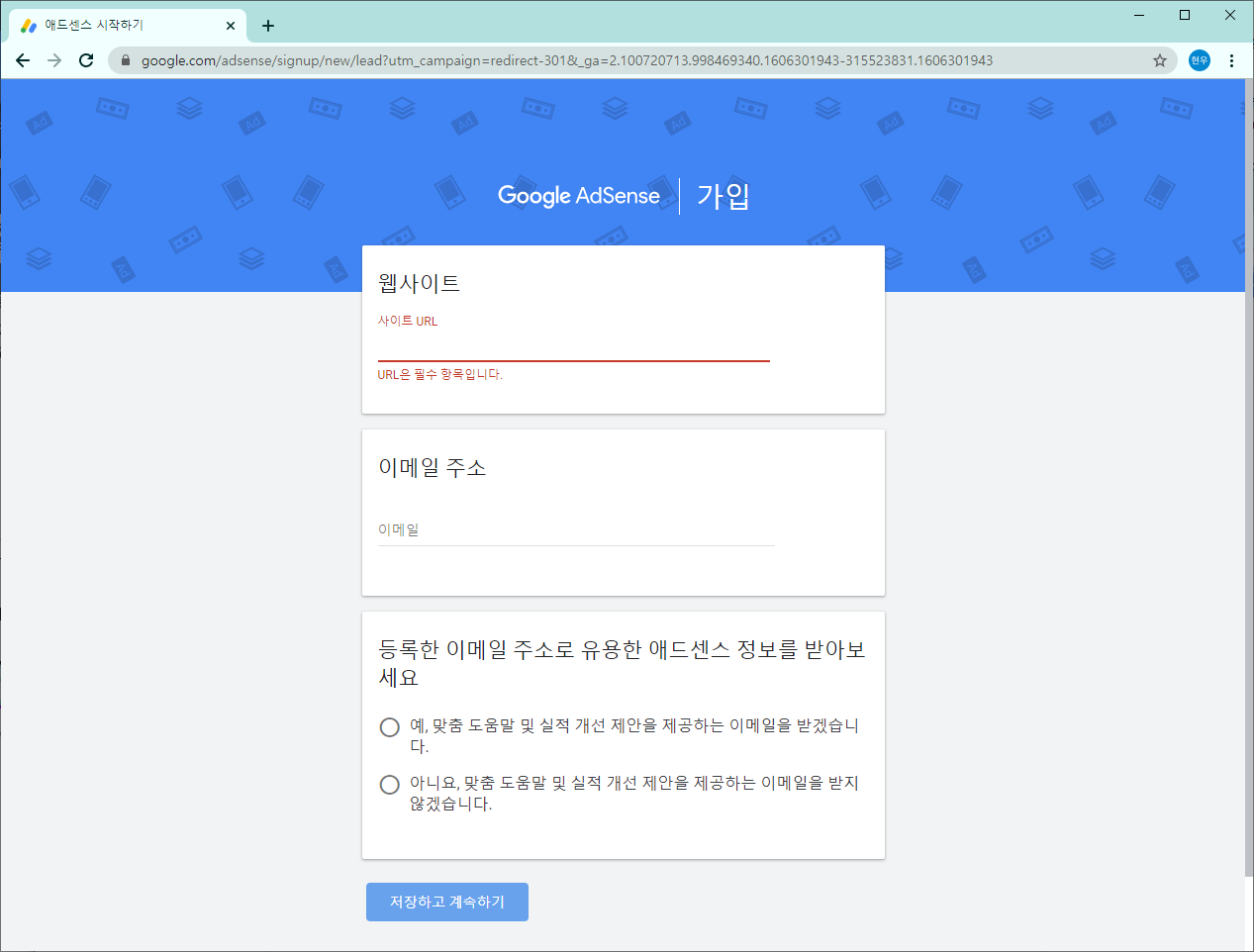
구글 애드센스에 가입하라고 안내창이 나오며 블로그 주소와 이메일 주소를 등록하고 이메일을 받겠습니다를 선택 후 저장하고 계속하기 버튼을 눌러줍니다.

국가 또는 지역을 선택을 하고 약관 동의 후에 계정 만들기를 하면 애드센스 계정 생성이 완료됩니다.
계정 생성이 완료되면 아래와 같이 1통의 메일을 받아볼 수 있습니다.

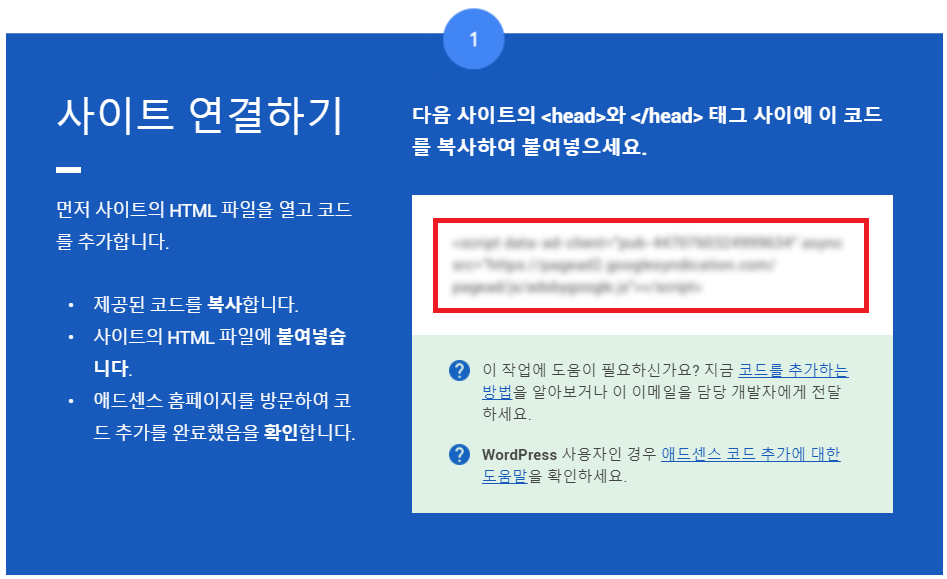
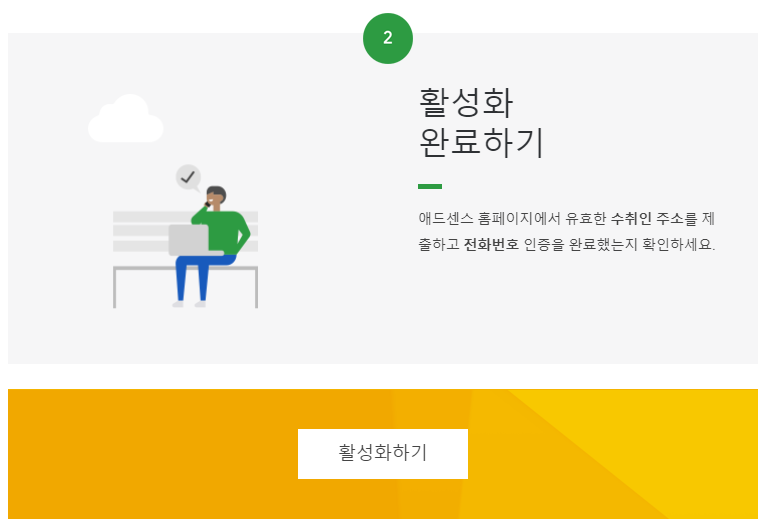
총 2가지 작업을 해야하며, 기존 검색 엔진을 추가할 때와 동일하게 HTML 태그를 블로그에 넣어주는 작업을 해주어야 합니다.
그리고 수취인 주소 및 전화번호 인증을 해주어야 정상적인 검토가 시작된다고 합니다.
메일을 열면 아래와 같은 내용을 확인 하실 수 있으며, HTML 태그 값을 복사하여 스킨 편집에 넣어주시면 됩니다.



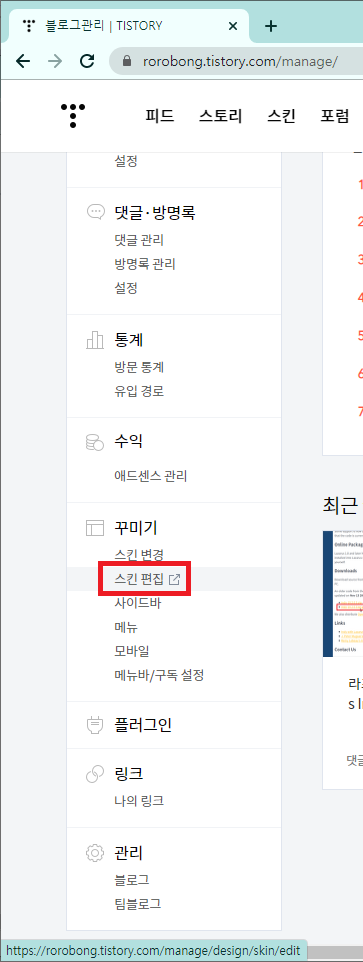
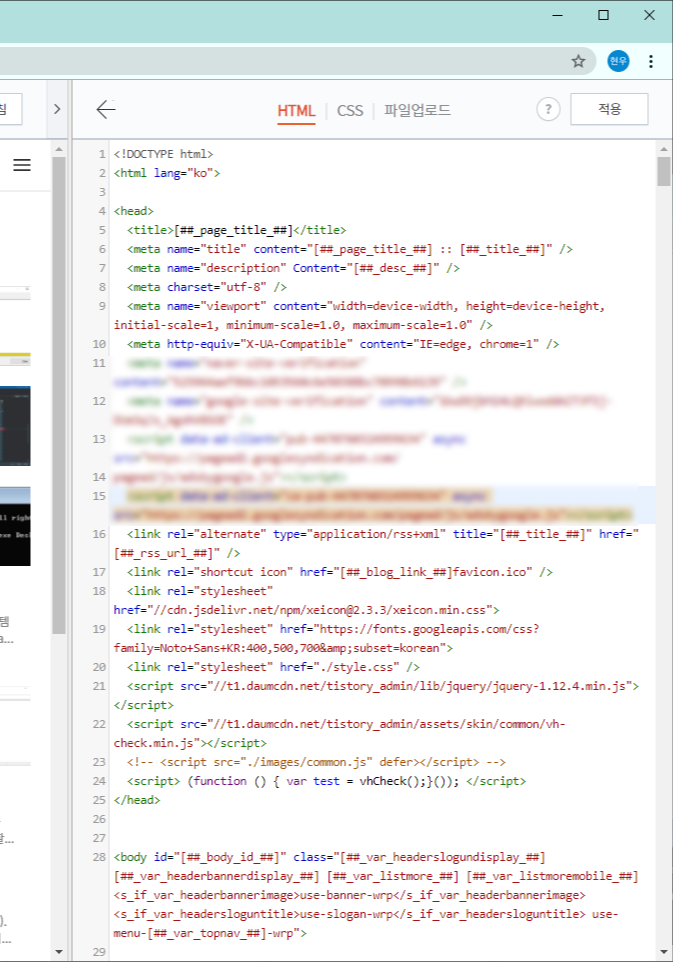
HTML 태그를 복사하여 티스토리 블로그 관리자 메뉴의 스킨 편집을 눌러줍니다.

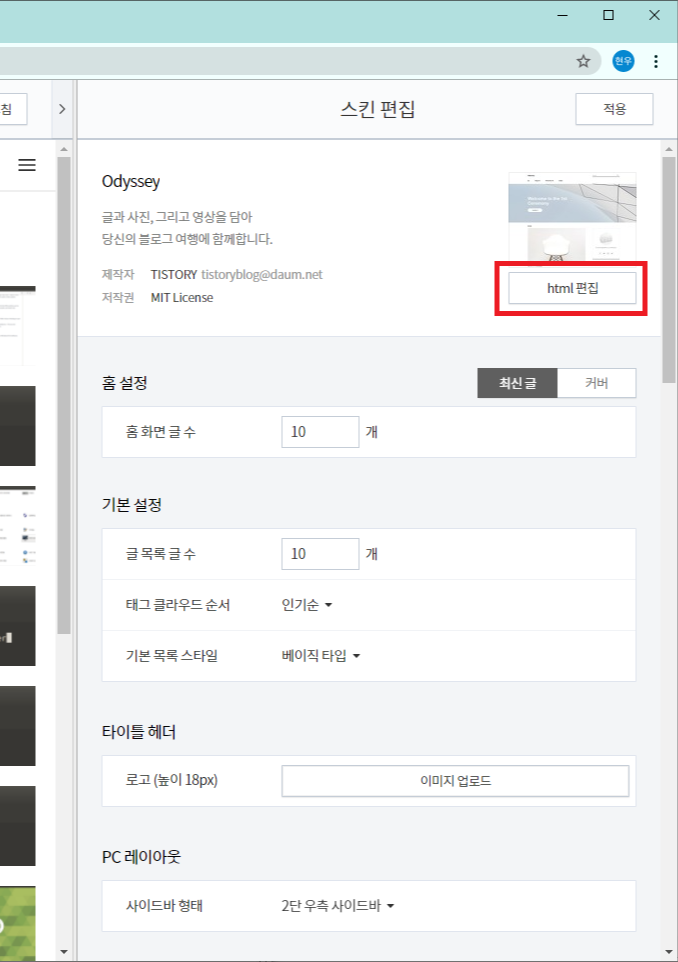
스킨 편집 화면에서 우측 상단의 html 편집 버튼을 눌러줍니다.

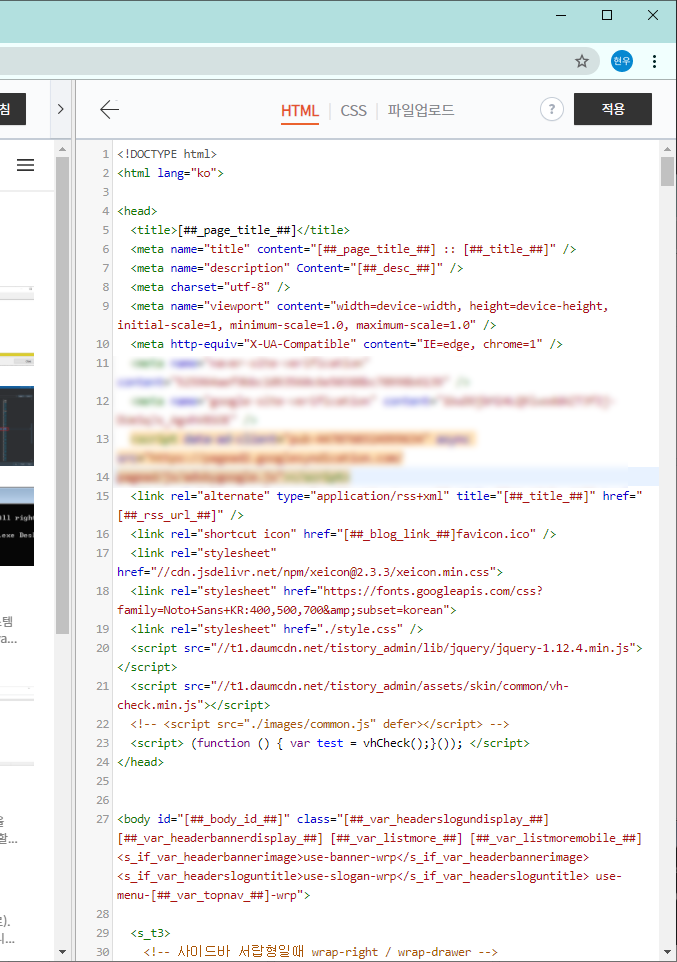
위에서 복사한 HTML 태그를 <head></head> 태그 사이에 넣어주고 적용을 눌러줍니다.

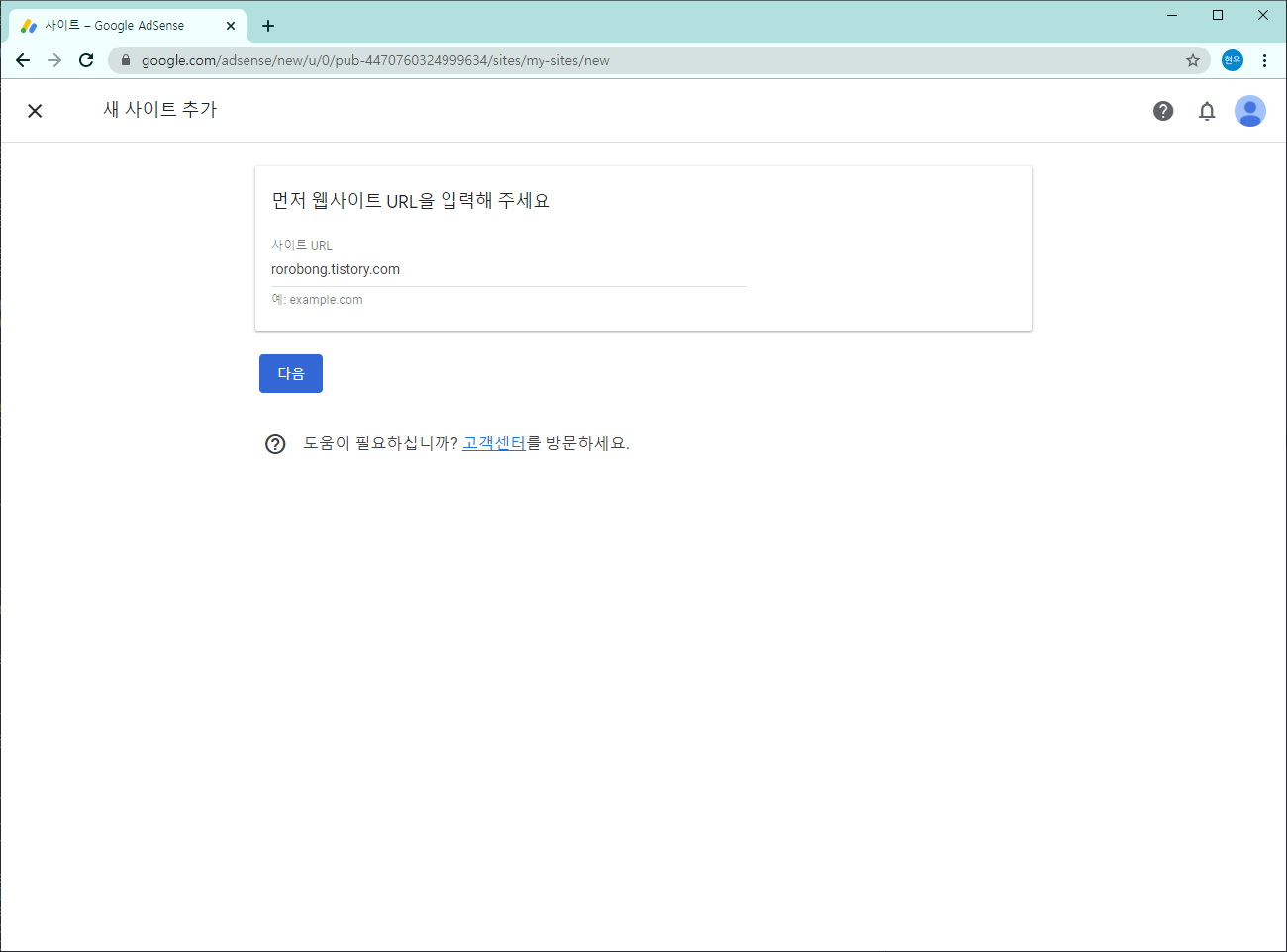
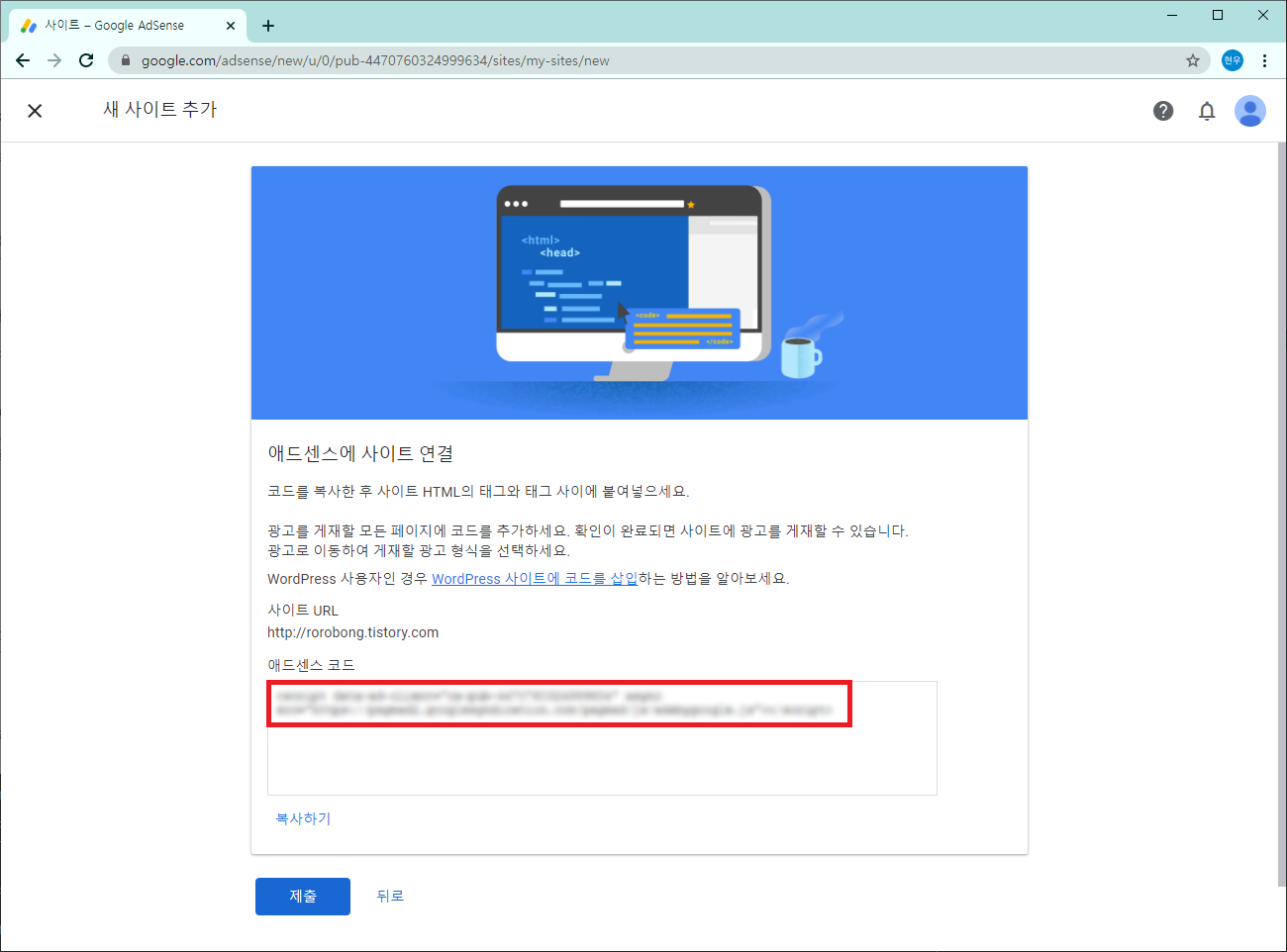
HTML 태그 값을 넣어주고 난 뒤 구글 애드센스에서 사이트 > 사이트 추가를 눌러줍니다.

사이트 URL에 티스토리 주소를 입력 후 다음을 눌러줍니다.

하단에 있는 애드센스 코드를 또다시 스킨 편집의 html 편집 화면에서 <head></head>에 붙여넣어줍니다.

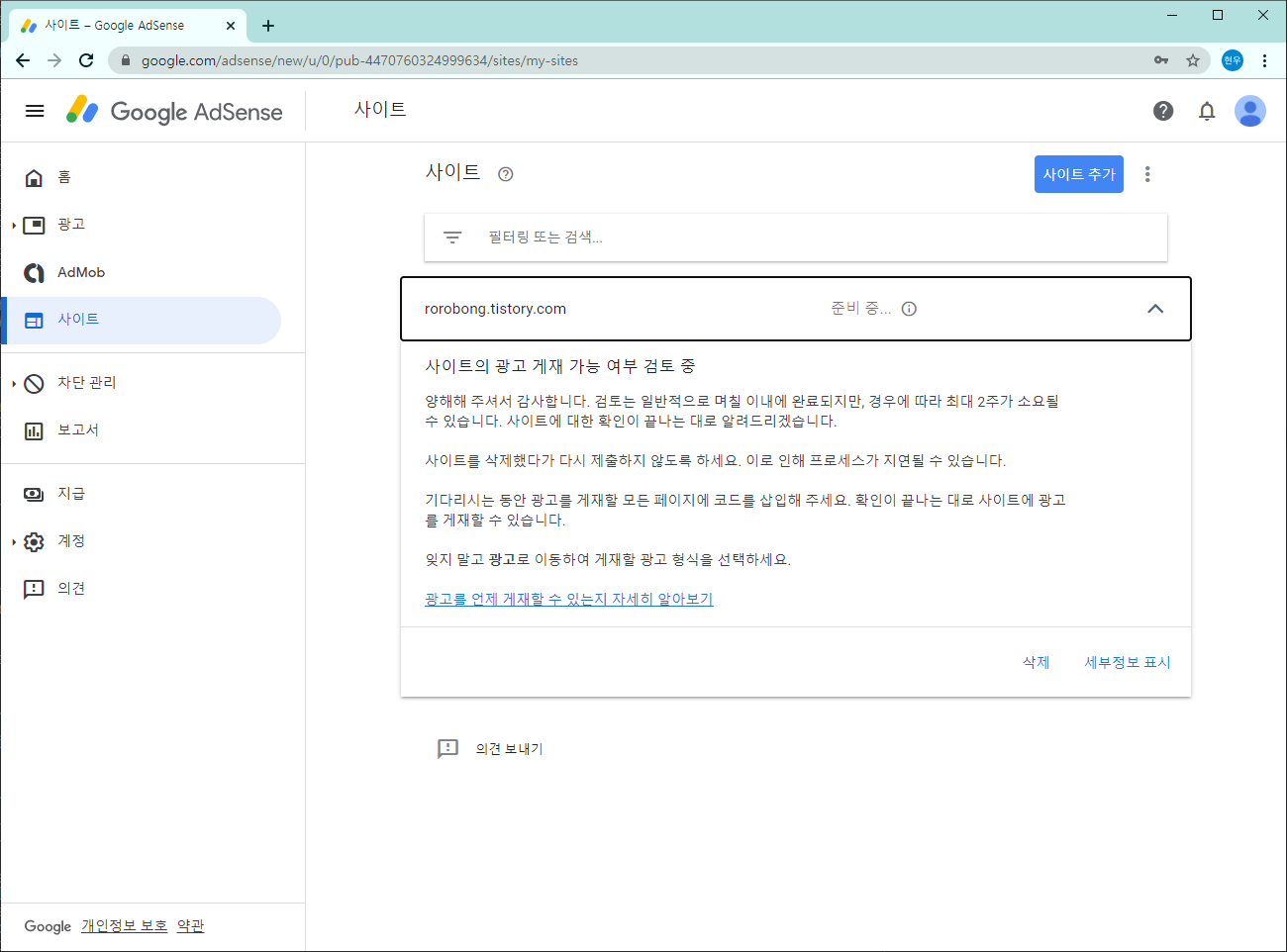
적용을 누르고 애드센스에서 제출하게 되면 해당 사이트를 검토하는 화면을 볼 수 있습니다.

애드고시는 사진보다 양질의 정보글이 많아야 수월하게 통과된다고 하는데, 과연 제 블로그가 승인이 날지 한번 기다려 봐야될 것 같습니다.
신청한 날짜는 11/26(목)이기 때문에 몇일이 걸렸는지도 승인 결과를 확인하는대로 알려드리겠습니다.
그럼 하루빨리 애드센스 광고를 올릴 수 있기를 바라며 이번 포스팅을 마치겠습니다.
좋아요♥ + 구독 부탁드립니다 : )
'티스토리 & 애드센스' 카테고리의 다른 글
| [티스토리] 표 내부 폰트 설정 변경 (2) | 2020.11.30 |
|---|---|
| [티스토리] 코드블럭 폰트 변경하기 (0) | 2020.11.30 |
| [티스토리] 구글 검색엔진 등록 (0) | 2020.11.25 |
| [티스토리] 네이버 검색엔진 등록 (2) | 2020.11.24 |
| [티스토리] 블로그 만들기 (0) | 2020.11.24 |




댓글