
안녕하세요
로로봉입니다 : )
REST API에서 Json 으로 리턴하는 방법을 알아보도록 하겠습니다.
1) Jackson 기본 구조
Spring Boot에는 JSON 구조를 간편하게 만들어 사용할 수 있는 Jackson이라는 라이브러리를 사용할 수 있습니다.
Jackson 라이브러리는 어노테이션을 사용하여 class 변수를 자동으로 json 형태로 변환해 줍니다.
@RestController 이렇게 생긴 것들을 어노테이션이라고 말합니다. 어노테이션마다 다양한 기능이 제공되고 있습니다.
Jackson 라이브라리를 통해 json으로 변환하기 위해서는 아래 2가지만 충족되면 됩니다.
1) Class에 @RestController가 있어야함
2) Class에 @Controller가 붙어있다면 Function에 @ResponseBody가 있어야함Jackson 라이브러리를 사용해보도록 하겠습니다.
우선 info 패키지에서 우측 마우스를 눌러 New - Package를 선택해줍니다.

아래와 같이 info 아래 model이라는 패키지를 만들어 줍니다.

생성된 패키지 안에 Class를 추가해줍니다.

클래스 이름을 Project로 입력하고 Finish 버튼을 눌러줍니다.

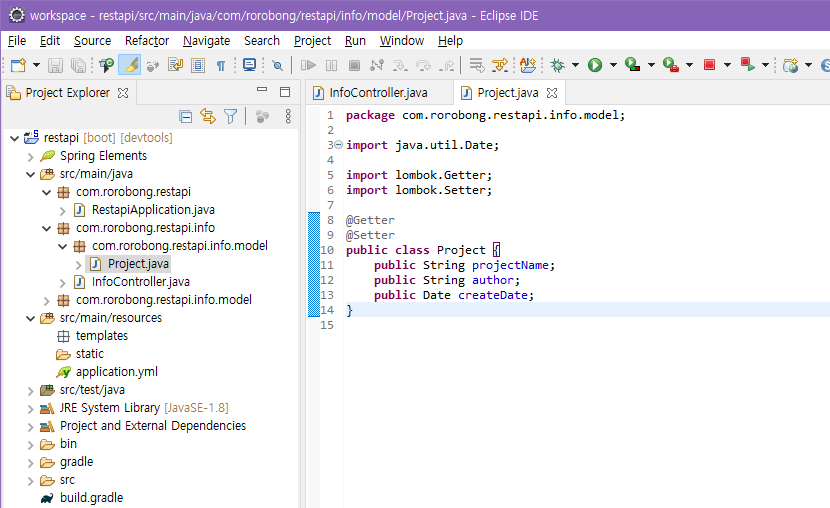
Project 클래스가 만들어지면 아래와 같이 작성해줍니다.
@Getter와 @Setter 어노테이션이 class 위에 정의되어 있어야 합니다.
package com.rorobong.restapi.info.model
import lombok.Getter;
import lombok.Setter;
@Getter
@Setter
public class Project {
public String projectName;
public String author;
public Date createDate;
}Date 형식이 import되지 않아서 오류가 나는 것을 볼 수 있습니다.

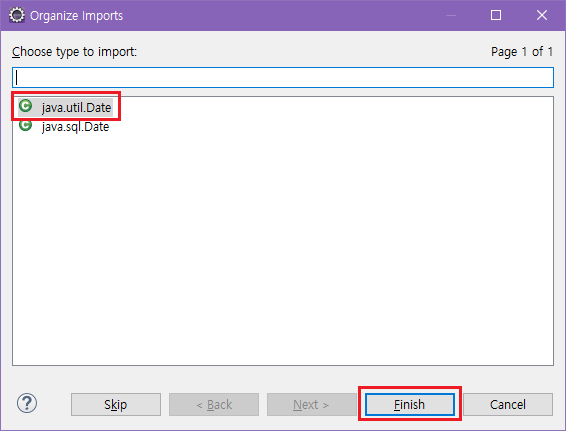
Ctrl + Shift + O 눌러서 java.util.Date를 임포트 해줍니다.

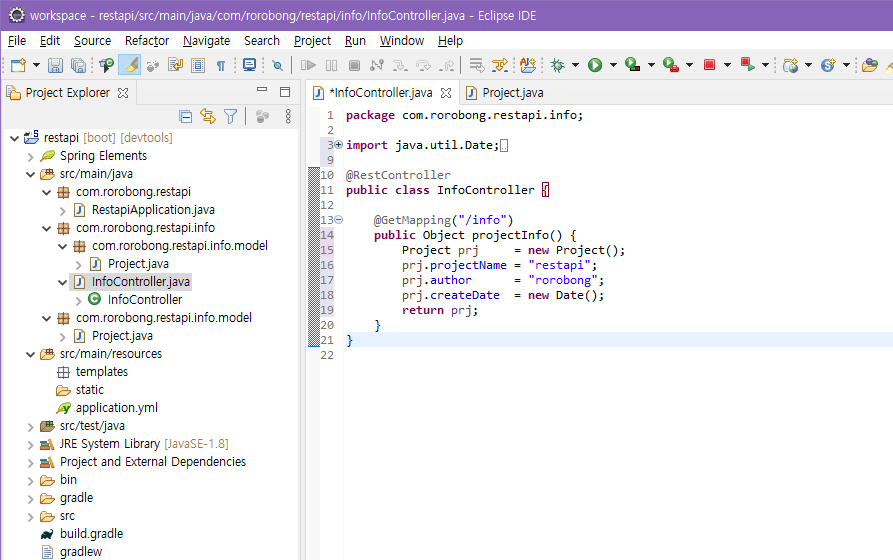
Date 변수의 패키지가 import가 되면 오류가 사라집니다.

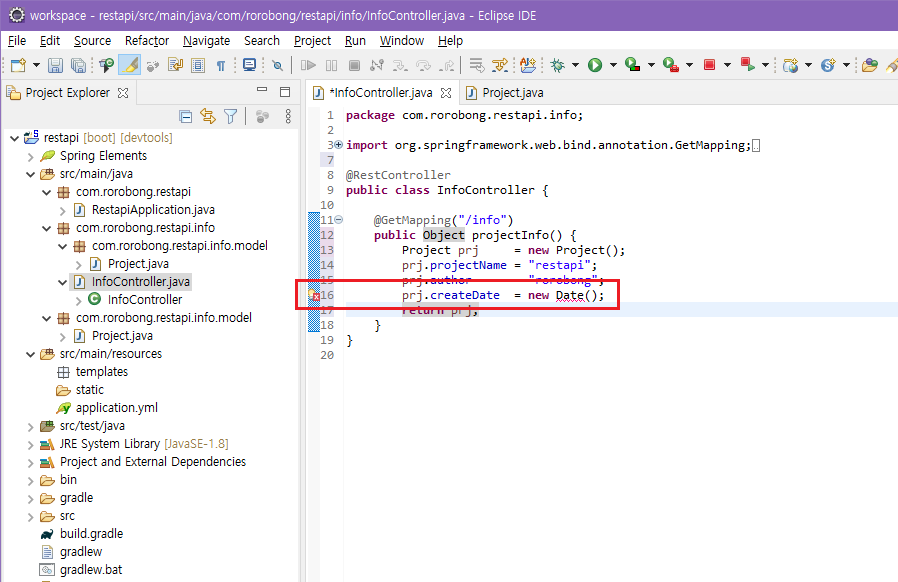
이제 InfoController.java 파일을 아래와 같이 수정해줍니다.
@RestController
public class InfoController {
@GetMapping("/info");
public Object projectInfo() {
Project prj = new Project();
prj.projectName = "restapi";
prj.author = "rorobong";
prj.createDate = new Date();
return prj;
}
}Date 메소드에 대한 패키지가 없어서 또 다시 오류가 발생합니다.

Ctrl + Shift + O 를 눌러서 java.util.Date를 추가해줍니다.

임포트가 되면 오류가 사라지는 것을 볼 수 있습니다.

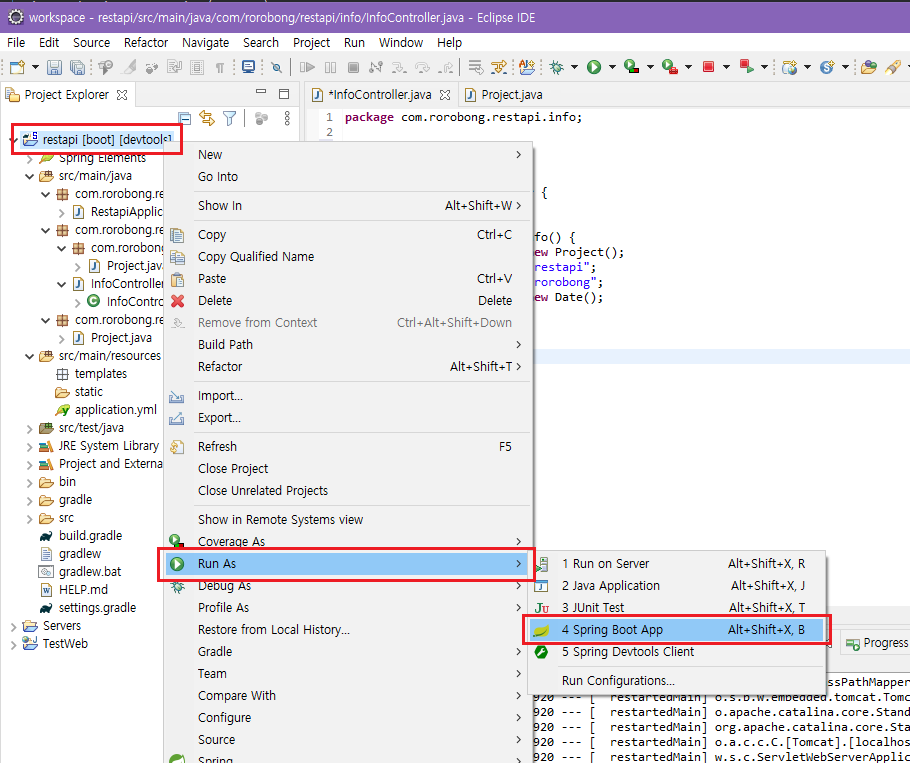
이제 프로젝트를 빌드해보겠습니다.

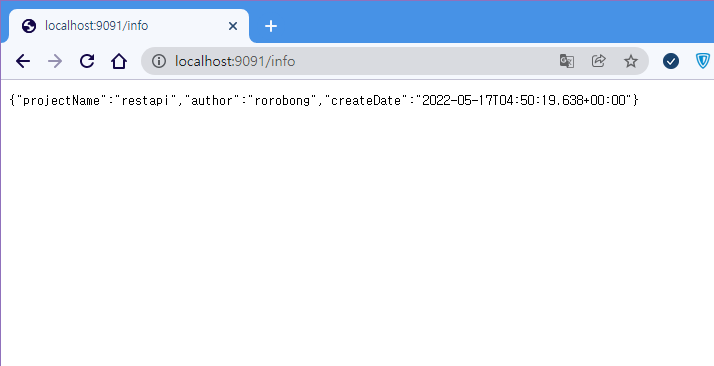
Spring Boot가 실행 후에 크롬 브라우저에서 호출해 보았습니다.
별도의 JSON 형식으로 만들어준 것 없이 Jackson 라이브러리가 Object 객체를 자동으로 JSON으로 변환해준 것을 볼 수 있습니다.

2) Jackson Annotation 몇가지
이제 몇가지 어노테이션에 대해 알아보도록 하겠습니다.
// 해당 property를 return에서 제외시킵니다.
@JsonIgnore
// Null이 아닌 것만 return에 포함시킵니다.
// (ALWAYS : 항상 포함)
// (NOT_EMPTY : Null 또는 빈 데이터가 아닌 경우 포함)
// (NOT_NULL : Null이 아니면 포함)
// (NOT_DEFAULT : bean의 기본생성자로 정의된 필드값과 다르게 변경된 필드만 포함)
@JsonInclude(JsonInclude.Include.NON_NULL)
// class의 property name 그대로 보여주지 않고 변경하여 보여줍니다.
@JsonProperty(value = "default")
// 날짜, 시간 값을 직렬화할 때 형식을 지정
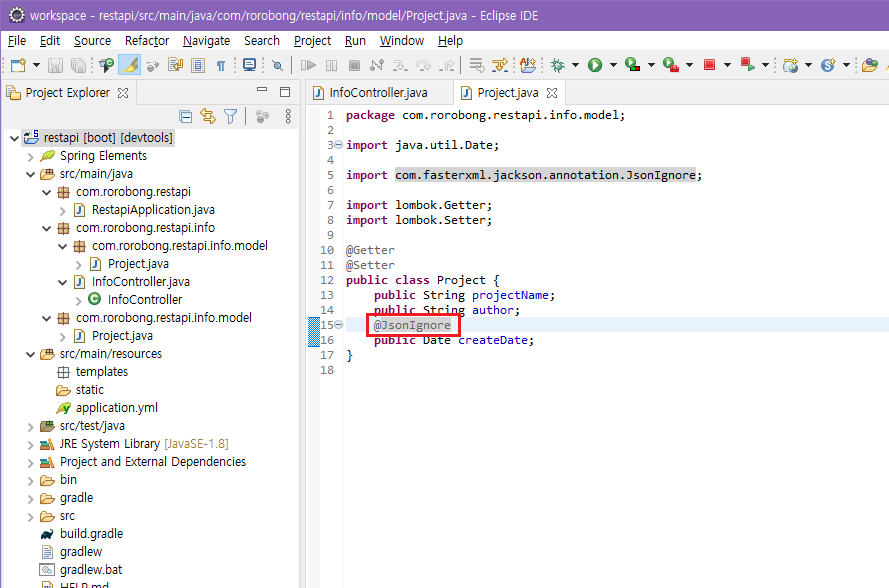
@JsonFormat(shape = JsonFormat.Shape.STRING, pattern = "yyyy-MM-dd")우선 @JsonIgnore에 대해 적용해보도록 하겠습니다. createDate를 제외시켜보았습니다.

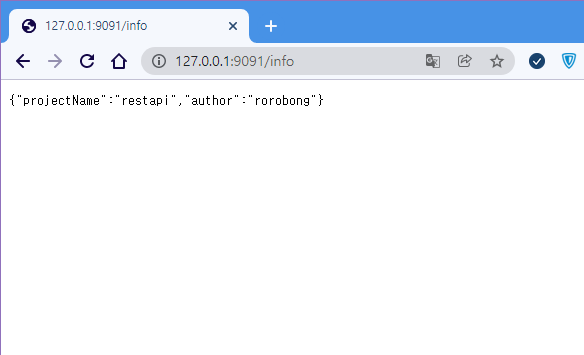
다시 빌드하여 호출해보면 createDate가 사라진 것을 볼 수 있습니다.

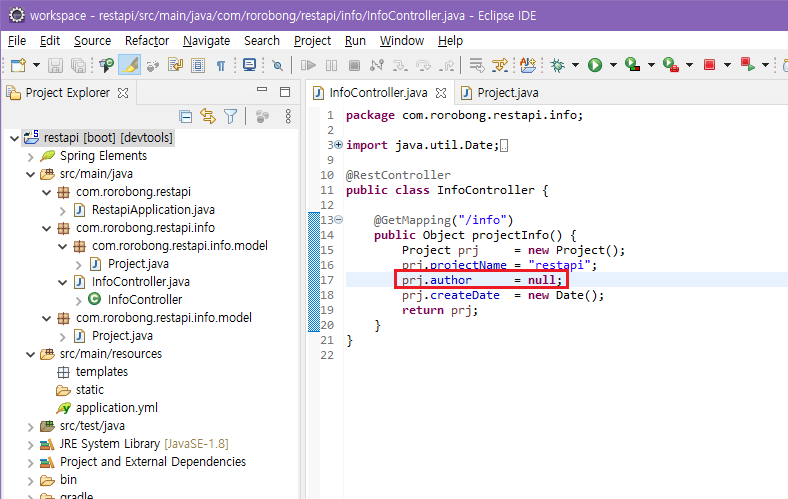
두번째로 @JsonInclude 어노테이션을 적용해보겠습니다.

author을 null값으로 만들고 빌드해 주었습니다.

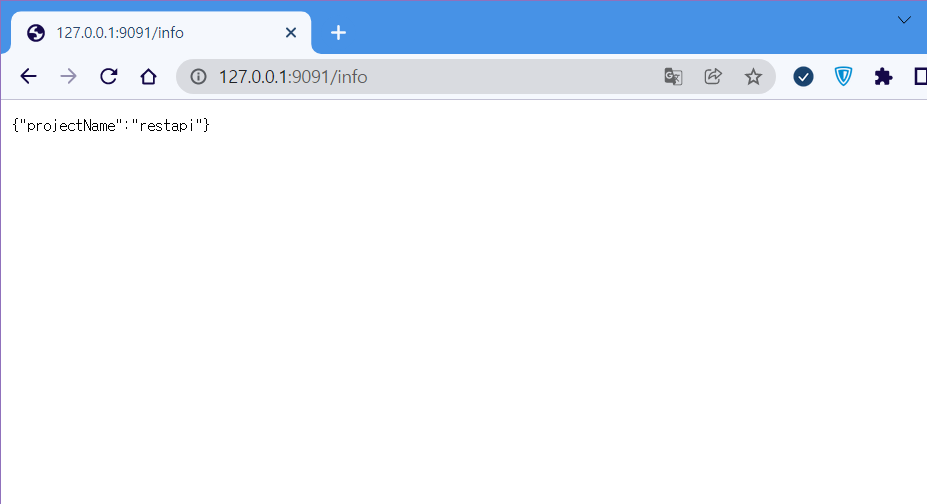
/info를 호출해보면 author에 null이 들어가 있기 때문에 author이 없어진 것을 볼 수 있습니다.

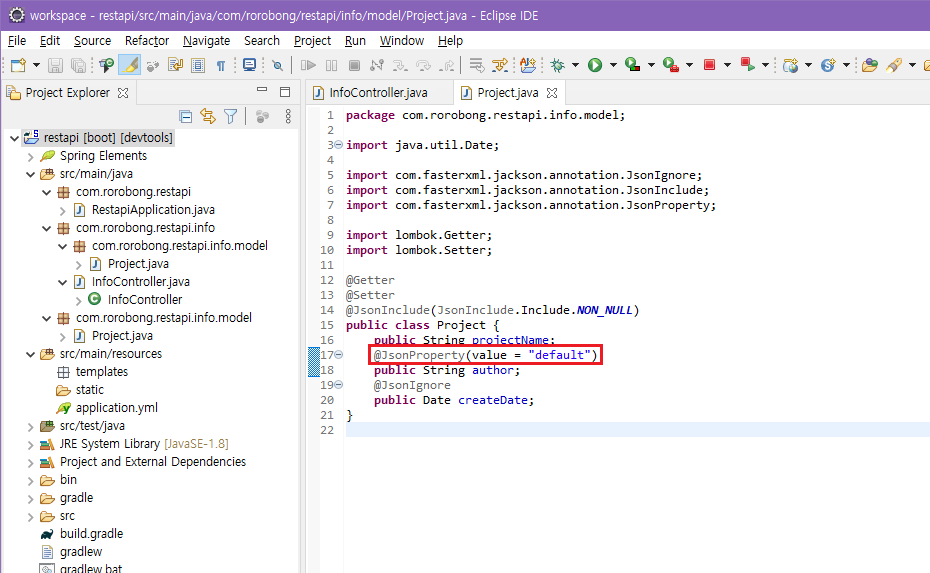
세번째로 @JsonProperty 어노테이션을 적용해보겠습니다.
다시 author에 null이 아닌 "rorobong"을 넣어주고 Project 클래스에 아래와 같이 author에 대해 value를 default로 지정해 주었습니다.

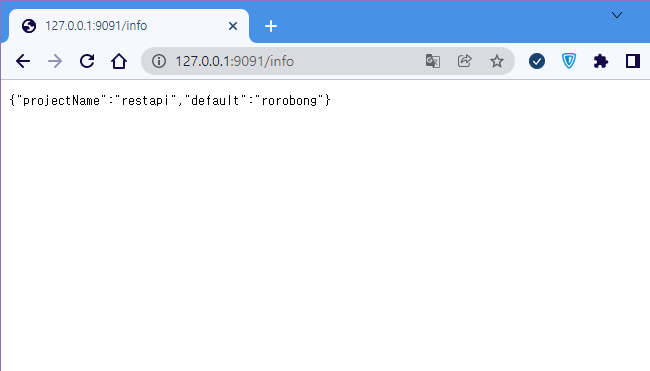
결과는 author로 보여지는 것이 아니라 author이 default로 표시되는 것을 볼 수 있습니다.

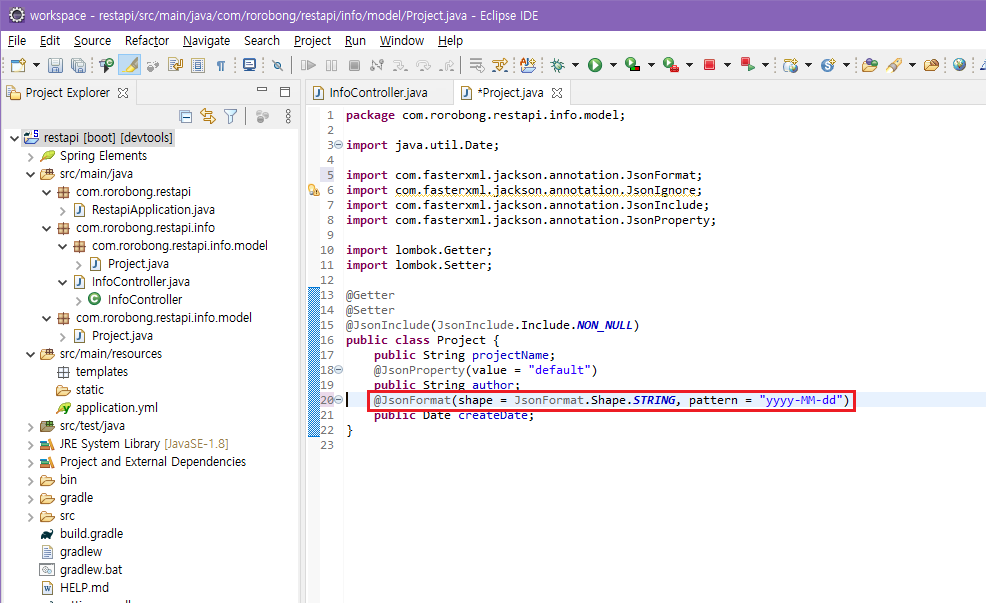
마지막으로 @JsonFormat 어노테이션을 적용해보겠습니다.
날짜 앞에 아래와 같이 날짜 형식을 넣어주면 됩니다.

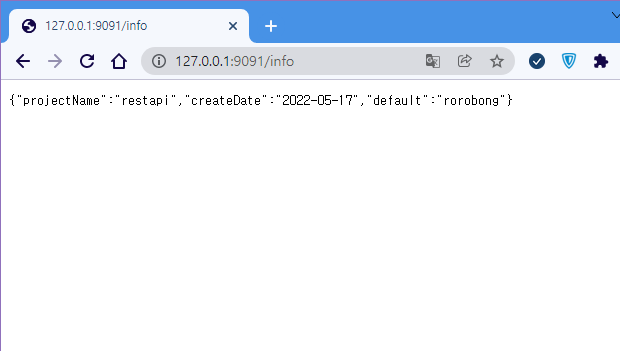
기존에는 초단위 까지 나왔었지만 형식을 넣고 호출하면 아래와 같이 년도-월-일로 표시되는 것을 볼 수 있습니다.

3) GSON
GSON 라이브라리를 사용하면 Jackson 라이브러리 처럼 class를 만들지 않고, 직접 JSON을 만들어서 보낼수 있습니다.
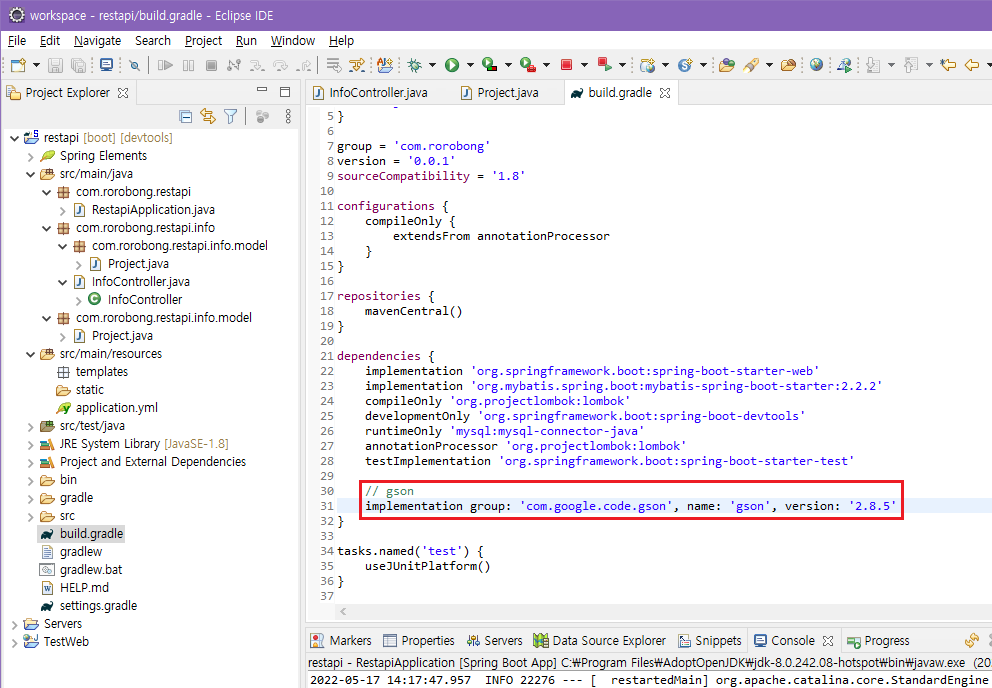
GSON 라이브러리를 사용하기 위해서 build.gradle의 dependencies에 아래 코드를 추가해 주어야 합니다.
implementation group: 'com.google.code.gson', name: 'gson', version: '2.8.5'
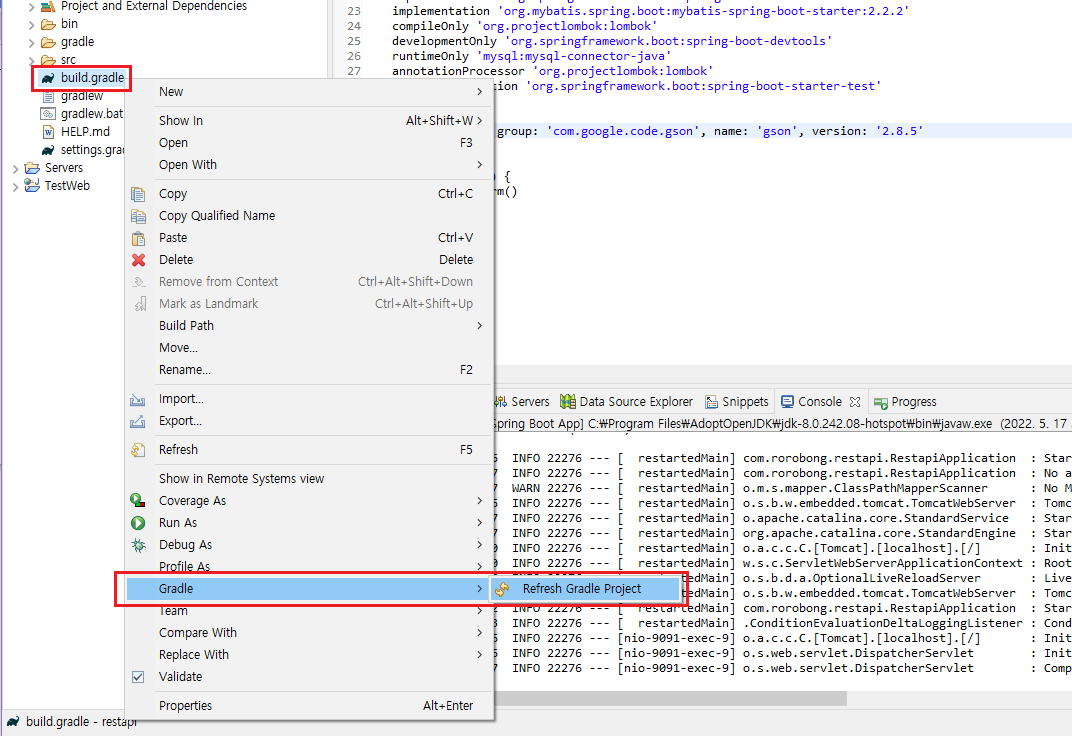
추가 후 아래와 같이 Gradle Refresh를 해줍니다.

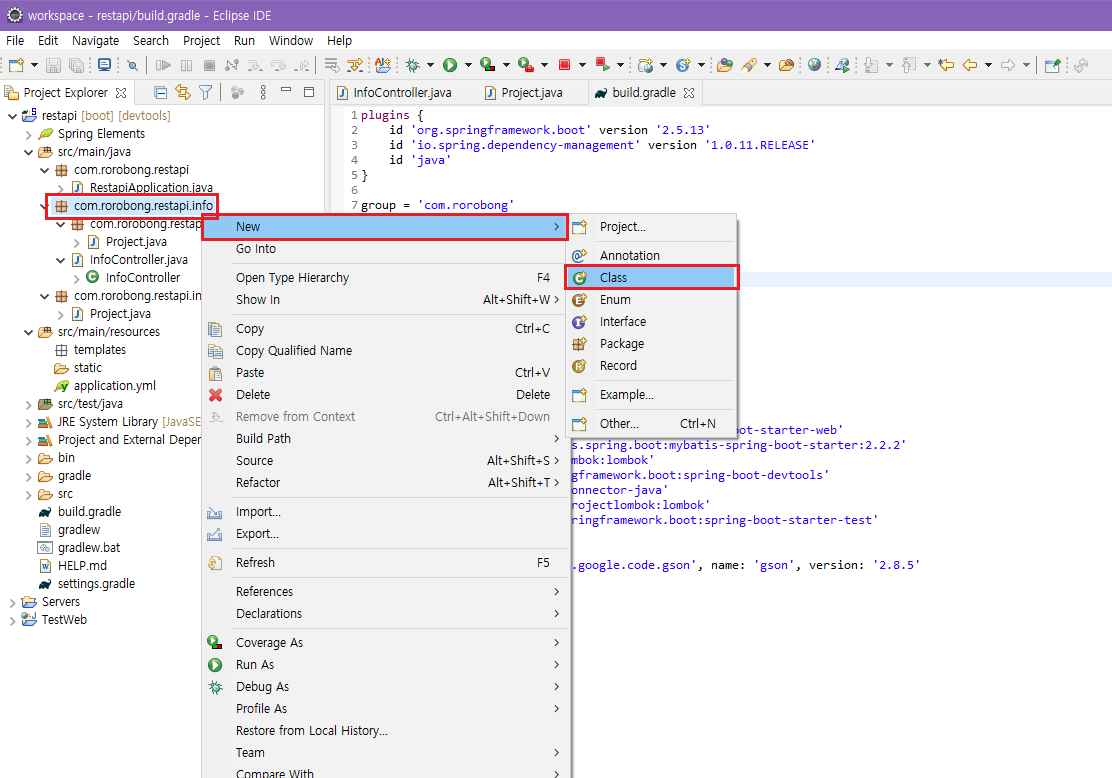
GSON을 사용하여 JSON 데이터가 호출되도록 하기 위해 info 패키지에 클래스 하나를 추가해줍니다.

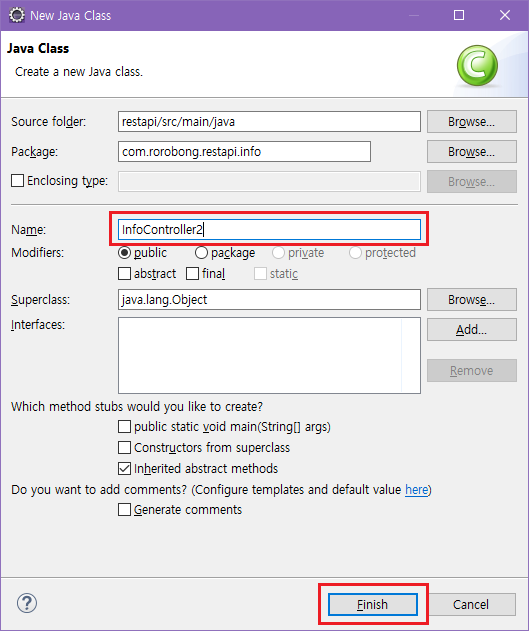
클래스 이름은 InfoController2로 입력 후 Finish 버튼을 눌러줍니다.

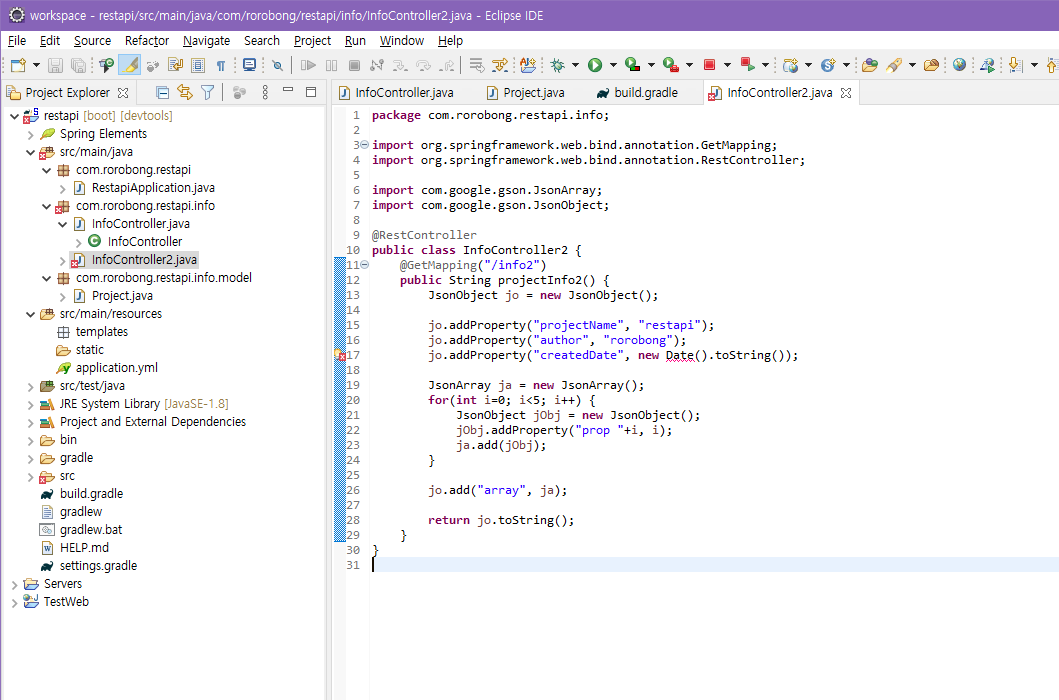
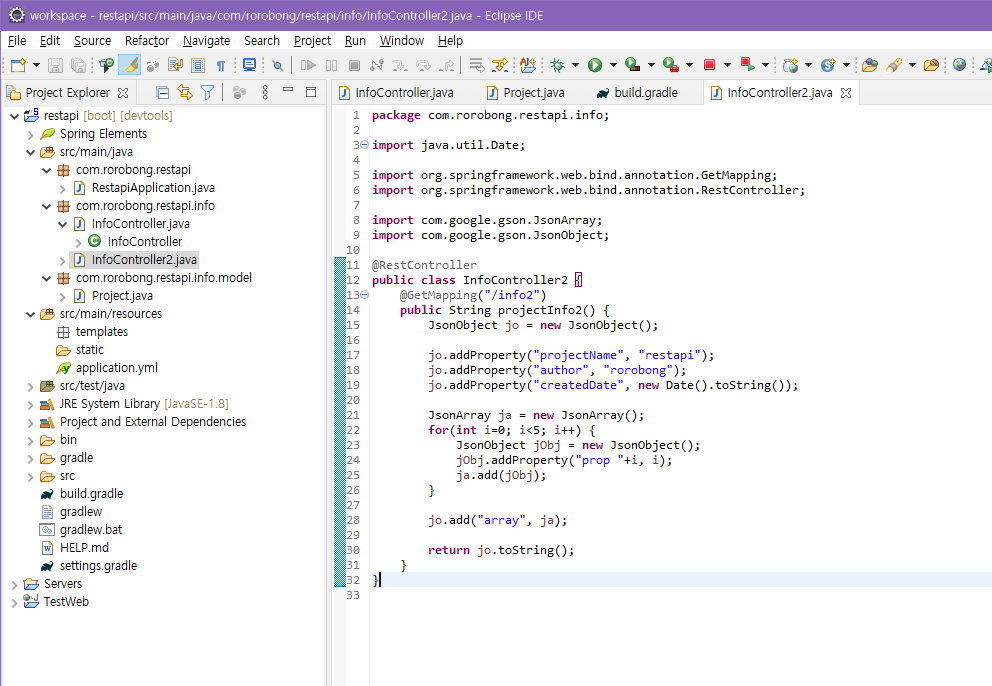
아래와 같이 클래스를 작성해줍니다.
@RestController
public class InfoController2 {
@GetMapping("/info2")
public String projectInfo2() {
JsonObject jo = new JsonObject();
jo.addProperty("projectName", "restapi");
jo.addProperty("author", "rorobong");
jo.addProperty("createDate", new Date().toString());
JsonArray ja = new JsonArray();
for(int i=0; i<5; i++) {
JsonObject jObj = new JsonObject();
jObj.addProperty("prop "+i, i);
ja.add(jObj);
}
jo.add("array", ja);
return jo.toString();
}
}위와 같이 작성하면 Date 관련 패키지가 임포트 안되어 또 다시 오류가 발생합니다.

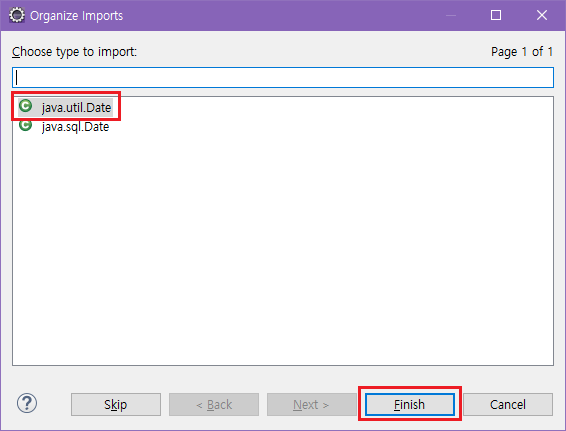
Ctrl + Shift + O를 눌러 자동으로 import 되도록 해줍니다. java.util.Date를 추가해줍니다.

java.util.Date가 임포트 되면서 오류가 사라졌습니다.

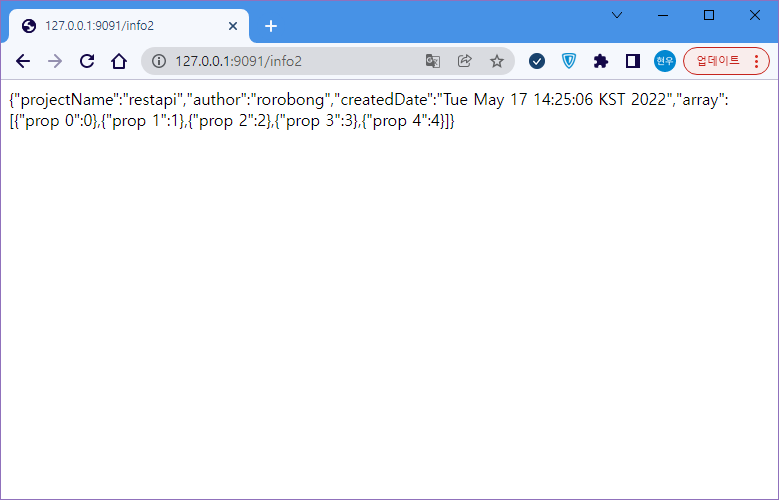
이제 빌드 후에 크롬에서 /info2 를 호출하시면 아래와 같이 GSON으로 생성한 JSON 데이터가 출력되는 것을 볼 수 있습니다.

공감 ♥ + 구독 부탁드립니다 : )
'개발 정보 > 웹개발' 카테고리의 다른 글
| [웹 개발] Eclipse REST API 구현 - Service 생성 (4) | 2022.05.26 |
|---|---|
| [웹 개발] Eclipse REST API 구현 - Log 기록 남기기 (7) | 2022.05.24 |
| [웹 개발] Eclipse REST API 구현 - SpringBoot 기본 호출 구조 (2) | 2022.05.19 |
| [웹 개발] Eclipse REST API 구현 - Sprint Boot 설치 (2) | 2022.05.18 |
| [웹개발] Eclipse 웹 개발 환경 구축하기 (4) | 2022.05.17 |




댓글